Namma #1 - La première 🥳
Et on ne va pas y aller... avec le dos de la cuillère 🥄
Salutations ! 🧞
On espère que tu te portes au mieux ✨
Nous, ça va au top ! On espère que cette toute première édition de la newsletter Namma te plaira. N’hésite pas à nous écrire pour nous faire des retours, on a pour objectif de toujours s’améliorer. 💟
On ne va pas s’étendre avec une longue intro, rentrons dans le vif du sujet.
Enfile tes chaussons ou tes verres anti-lumière bleue, et bonne lecture ! 😇
1️⃣ Un, dos, tres… templates ! 🕺
Si tu as suivi la dernière Webflow Conf, tu as peut-être entendu parler du lancement en bêta…. Des librairies Webflow !
Totalement gratuites (pour le moment), avec à ce jour 17 librairies en ligne, tu peux y accéder depuis la marketplace.
D’ailleurs, tu peux postuler à la waitlist des créateurs de librairie Webflow. 👀
Pour fêter ça, cette semaine on te propose 2 librairies et un template :
1. Untitled : la librairie la plus complète
(Tu peux choisir parmi plus +280 components et layouts) 🤯
Description du créateur :
“THE ULTIMATE WEBFLOW LIBRARY.
A beautiful, modern, and neutral Webflow library.
This library uses a simplified version of Finsweet’s Client-first and is the perfect starting point for beginners.”
Cette librairie est très pro et complète, mais suffisamment neutre pour s’adapter à différents projet. Elle pourrait bien t’aider à terminer tes projets plus rapidement… Donc potentiellement accepter plus de clients, et libérer ton temps pour des tâches plus complexes par exemple.
🪄C’est donc ça le pouvoir des libraires.
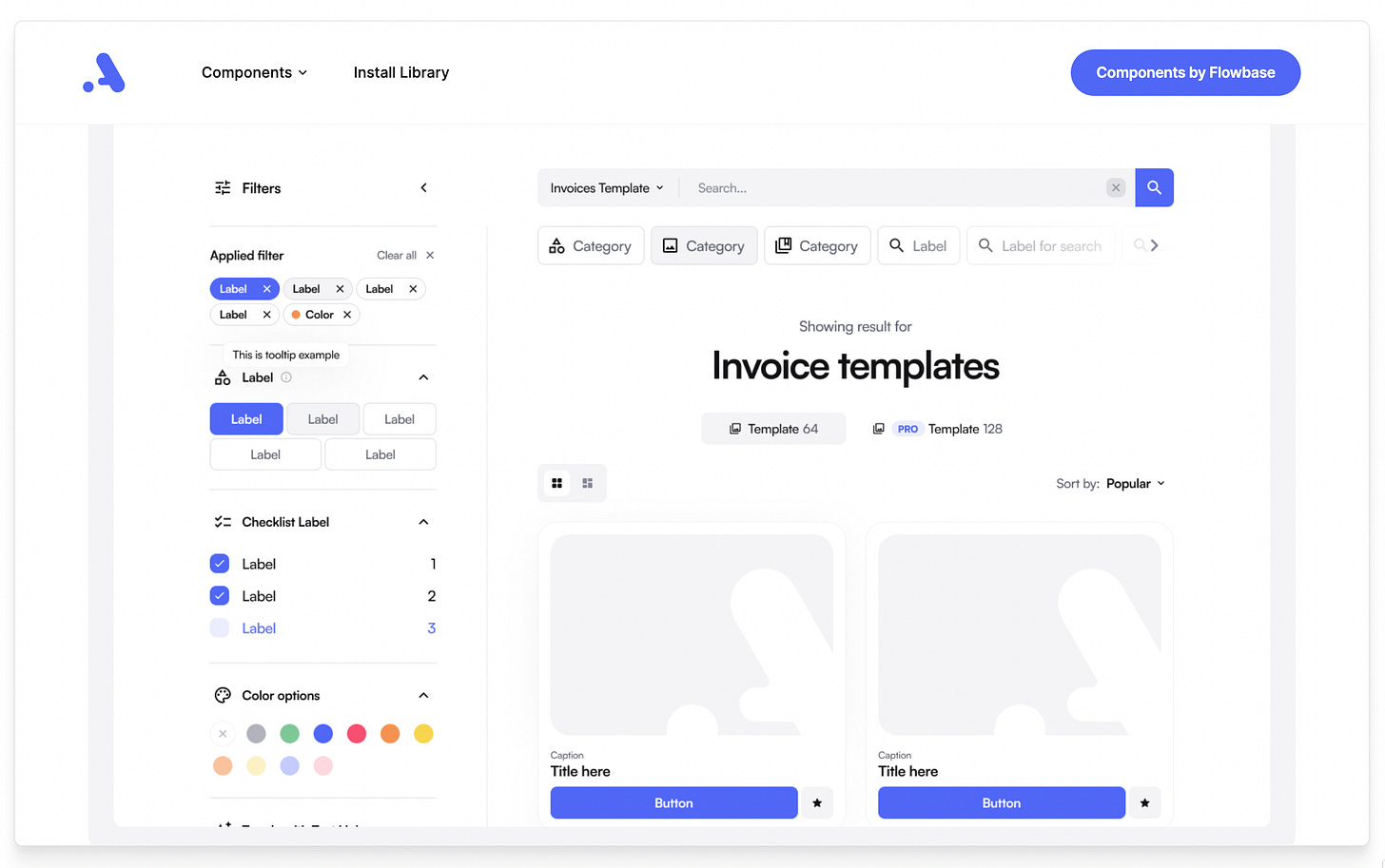
4. Alley : la librairie parfaite pour un SaaS
(avec des éléments UI de dingo)
Description du créateur :
Alley is a free component library for technology & saas businesses
35 layouts très poussés pour des éléments gratuits sur Webflow (notamment un template de factures, avec un système de filtre & bien sûr personnalisable 🤯)
3. Le template, please! 🍵
On commence en douceur avec un One Pager, au doux prix de 24$. C’est le plus bas prix sur les templates Webflow, (après les gratuits 🤑).
Un template pour les SaaS et plus spécifiquement pour la Fintech, dans un style Glassmorphism.



Toutes les illustrations, icônes et éléments graphiques ont été créés spécialement pour ce modèle par Vlad sokur.
Un fichier Figma est disponible gratuitement sur demande. Fait en 100% Webflow, sans code, il est totalement et facilement customisable.
2️⃣ Le clonable 👥
Pour te remercier de t’être inscrit à Namma, voici un clonable full love. 💟
A chaque clic, un coeur tombe du haut de l’écran. Les coeurs s’accumulent en bas de l’écran/de la section. Un effet plutôt sympa pour ton prochain site, qui pourra épater tes clients !
Les coeurs peuvent être modifiés par la forme ou l’image que tu veux 👾. On espère que tu t’amuseras bien avec ce clonable !
Psss : si tu ne veux pas copier le clonable mais que plutôt le re-créer from scratch, pense bien à copier le custom code de la page depuis le preview mode - c’est lui qui fait toute la magie.
4️⃣ Le mini-tip 👻
Tu savais que tu pouvais utiliser toute la palette des couleurs CSS sur Webflow en écrivant simplement la couleur souhaitée en toutes lettres ?
Il suffit d’écrire le nom de la couleur que tu as en tête dans le sélecteur de couleur, et ce même si tu n’as encore rien enregistré (red, green, blue, yellow,… Ou encore indigo, cyan, gold, silver!).
Et voilà ❄️🎨
5️⃣ Les news Webflow
Cette semaine, on part sur 3 news autour de Webflow.
💶 Les profils de créateurs incluent désormais les Apps publiées sur la Marketplace Webflow
Lors de la dernière Webflow Conf, Webflow a annoncé l’amélioration des profils de créateurs.Depuis mardi dernier, on peut désormais voir sur chaque profil les Apps que le créateur a publié sur la Marketplace.
🪄 Des nouveautés du côté des Attributes de Finsweet
Finsweet, l’une des entreprises phares de l’écosystème Webflow, est notamment connue pour son produit Attributes, qui te permet d’ajouter très simplement des fonctionnalités avancées pour tes projets Webflow.
Dans l’un de leurs derniers tweets, Finsweet a annoncé préparer la prochaine évolution des Attributes.
👩💻 Justa vient de sortir une bibliothèque de 40 scripts
Cette incroyable agence Webflow française de la communauté Init Club, vient de lancer une énorme bibliothèque de 40 scripts JS que tu vas pouvoir utiliser pour booster le développement de tes sites Webflow. 🚀
6️⃣ De l’inspiration pour finir en beauté !
Toutes les semaines, retrouve un site #madeinwebflow fait par l’un des abonnés. 😍
Le portfolio ✨ fresh & clean de Pierre Aldebert 🔵
Alors, ça t’a plu ? 🥄
Écris nous ici si tu as un petit commentaire à faire, une note à donner, une question !
🔥 On se retrouve vendredi prochain pour :
3 templates ou librairies, un super clonable, un mini tip, ou une ressource, les news, et un autre site d’inspiration ! On espère qu’au maximum, ils viendront de plusieurs d’entre vous 😍
💌 Pour rappel, tu peux nous envoyer un petit mail ici si tu veux apparaître dans la newsletter : hello@namma.io











On espère que ça vous plaira ! 😍