Namma #14 - Cette semaine, on se met en quat...orze !
Promis, la newsletter est toujours meilleure que nos blagues. 🥁
Salutations ! Et bienvenue aux nouveaux venus 🧞
Nous sommes de retour (pour te jouer un super tour).
Comment ça va de ton côté ? On espère que tu es prêt(e) à découvrir de nouvelles choses pour créer de super sites, et à mener ta créativité à un niveau supérieur. 🌟
Enfile ton peignoir (ou ton gilet jaune ?), et allons-y !
Bonne lecture ! 📖
🔮 Retrouve ce vendredi…
4 ressources Webflow :
✎ 1 librairie immeeeensément complète
✪ 1 super template bien coloré
☼ 1 outil pour tout automatiser
✄ 1 clonable qui nous fait tourner la tête
Mais aussi :
1 mini tip de CSS 👻
Les news Webflow et son écosystème 🧠
1 site d’inspiration, parce qu’on en a jamais assez
La librairie 📚
LA nouvelle librairie de Flowbase…
À chaque fois qu’une nouvelle librairie sort, on se dit que ça va être difficile de faire mieux. Et cette fois-ci particulièrement !
Une librairie de components hyper complète, belle, responsive, gratuite… On arrête ici l’énumération parce que tu as compris qu’elle est vraiment très très cool.
Flowbase la présente comme “la plus grande collection de composants Webflow et Figma au monde.” Rien que ça
Le template 🖼
Marre du gris ? Tu veux de la couleur ? En voilà toute une palette !
Avec le template Colorfolio, tu peux être sûr(e) que ton site sera remarqué…
Un prix de 79$, avec tout ce dont tu as besoin, même le e-commerce Webflow, et le CMS.
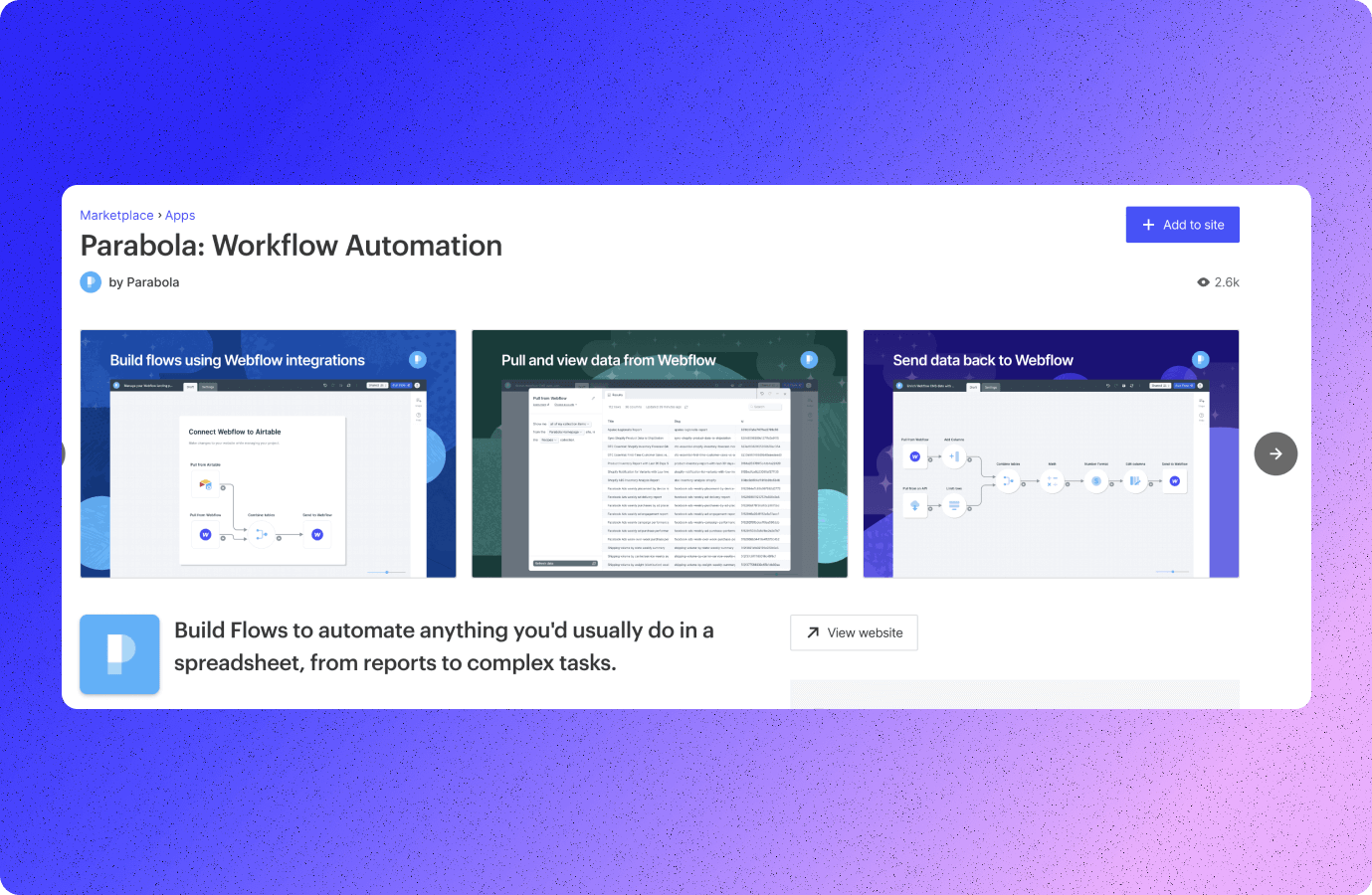
L’app 🕹
Auto-Mation 🏍️
Parabola a une app Webflow d’automatisation : simplifie et automatise des centaines de tâches, sans avoir à coder ou manipuler des scripts complexes.
Quand tu combines Parabola avec Webflow, tu peux faciliter la gestion des données de ton site (importation de données client, mise à jour des produits, export de données…). Tu peux aussi collaborer avec tes équipes. Les fonctionnalités sont multiples, on te laisse regarder ça 👀
Tu gagnes donc du temps pour te concentrer sur des aspects plus plaisants de tes sites !
Le clonable 🧬🐑
Bookmark, c’est clairement une dose d’inspiration pour les clonables.
Vois ça par toi même : cette magnifique animation en spirale. 😍
Cette animation a été faite sans custom code, en 100% Webflow natif !! On n’a plus d’excuse là. 🥲
Si ton texte dépasse le nombre de lignes souhaité, ce code ajoutera une ellipse à la fin du texte 👇
Cette semaine, on part sur 3 actus Webflow.
🖥️ Un nouveau CTO !
C’est avec un CV surchargé (Shopify, Slack, ServiceNow, Zynga, auteur de 2 livres, investisseur… 🤯) qu’Allan Leinwand rejoint les équipes de Webflow en tant que CTO !
Lis l’article pour en apprendre plus sur sa vision !
🤺 Des améliorations et filtres dans le site activity log !
Ceci concerne les plans “Entreprise” de Webflow.
Une fonctionnalité de filtre a été ajouté pour permettre aux utilisateurs de retrouver encore plus facilement des changements faits sur le site !
Pour le moment, on peut filtrer par activité, ou par auteur (ou les deux). 🧹
🎥 Une nouvelle vidéo sur le plugin Figma to Webflow
Nouvelles fonctionnalités, guests, discussion, Q&A… Sur une heure de vidéo 😎
🫶 Notre formation vidéo toujours live !
Si tu veux créer ton premier site sur Webflow, tu peux toujours accéder à la formation, avec 15% de reduction via ce lien.
Pour finir, un su-blime site créatif de l’agence Webside agency. 🥳
On espère que ça t’a plu ! Laisse-nous un petit commentaire si c’est le cas, merci ! 🥳