Namma #15 - Vous reprendrez bien un peu de Webflow ?
Des news à gogo, des sites de dingo, es nuestro regalo 🎁
Salutations ! Et bienvenue aux nouveaux venus 🧞
À quelques heures du weekend, on revient te donner une bonne dose de Webflow. 🍰
Un peu comme une grand mère, on en a fait beaucoup, il faudrait pas que tu maigrisses trop (en connaissances, bien sûr) !
On espère que tu vas aimer. Bonne lecture ! 📖
🔮 Retrouve ce vendredi…
4 ressources Webflow :
✎ 1 marketplace de components toute neuve
✪ 1 super template qui fait du bien aux mirettes
☼ 1 outil qui va t’aider pour tes devis !
✄ 1 clonable qui nous fait tourner la tête
Mais aussi :
1 mini tip de CSS 👻
Les news Webflow et son écosystème 🧠
1 site d’inspiration, parce qu’on en a jamais assez
La librairie 📚
Un nouveau player dans le game Webflow : Rekur, la marketplace de components.
De micro-interactions à des pages entières, la marketplace promet du beau contenu pour tes prochains sites !
Alors bien sûr, tu peux aussi bien chercher des éléments dans les librairies, ou le showcase Webflow. Mais ici, tu as une extension Chrome, c’est tout bien rangé, et en vendant tes créations, tu pourrais aussi gagner de la Webflow Money ! (Enfin pas vraiment, juste de la vraie money. C’est mieux.)
Disclaimer : c’est tout nouveau alors si tu cherches des components, il n’y en a pas encore pléthore. Mais ça veut aussi dire que tu as peut-être une place à te faire pour vendre tes créations et te faire un revenu passif 👀.
Le template 🖼
De beaux templates, on a dit !
L’outil 🕹
Envie de savoir combien facturer pour ton prochain projet ? 🤑
Cash your flow le fait pour toi ! En remplissant quelques informations (mois/années d’experience, ton taux horaire, etc), le site te calcule le devis total, ton seuil de rentabilité, même un efficiency fee par exemple !
C’est fun, rapide, et ça peut te permettre de voir si c’est raccord avec tes propres devis !

Le clonable 🧬🐑
Encore une masterclass de Bookmark !
Une super animation au scroll, pour montrer tes plus beaux projets en plein écran 🖥️
Le SEO, c’est du gâteau 🍰
(encore une comparaison avec de la nourriture, il faudrait qu’on arrête d’écrire la newsletter à l’heure du goûter)
Une checklist SEO prête à l’emploi ! Vérifie bien tout ça avant ce cliquer sur “publish”. 👀
Cette semaine, on part sur 2 actus Webflow.
🥁 Le raccourci (pas Christian) Clavier, demandé par la communauté Webflow !
Tu peux dès maintenant ajouter un div block ou un link block avec un simple raccourci 😍
- Wrap in Div Block : ⌘ + ⌥ + G
- Wrap in Link Block : ⌘ + ⌥ + A
🖥️ Les “dynamic viewports” sont là !
Tu peux maintenant utiliser les unités DVW et DVH qui sont listées dans ton panneau CSS. Webflow a fait un article pour expliquer comment les utiliser.
Aussi, d’autres unités non affichées sont prises en charges ! Par exemple les SVH et SVW.
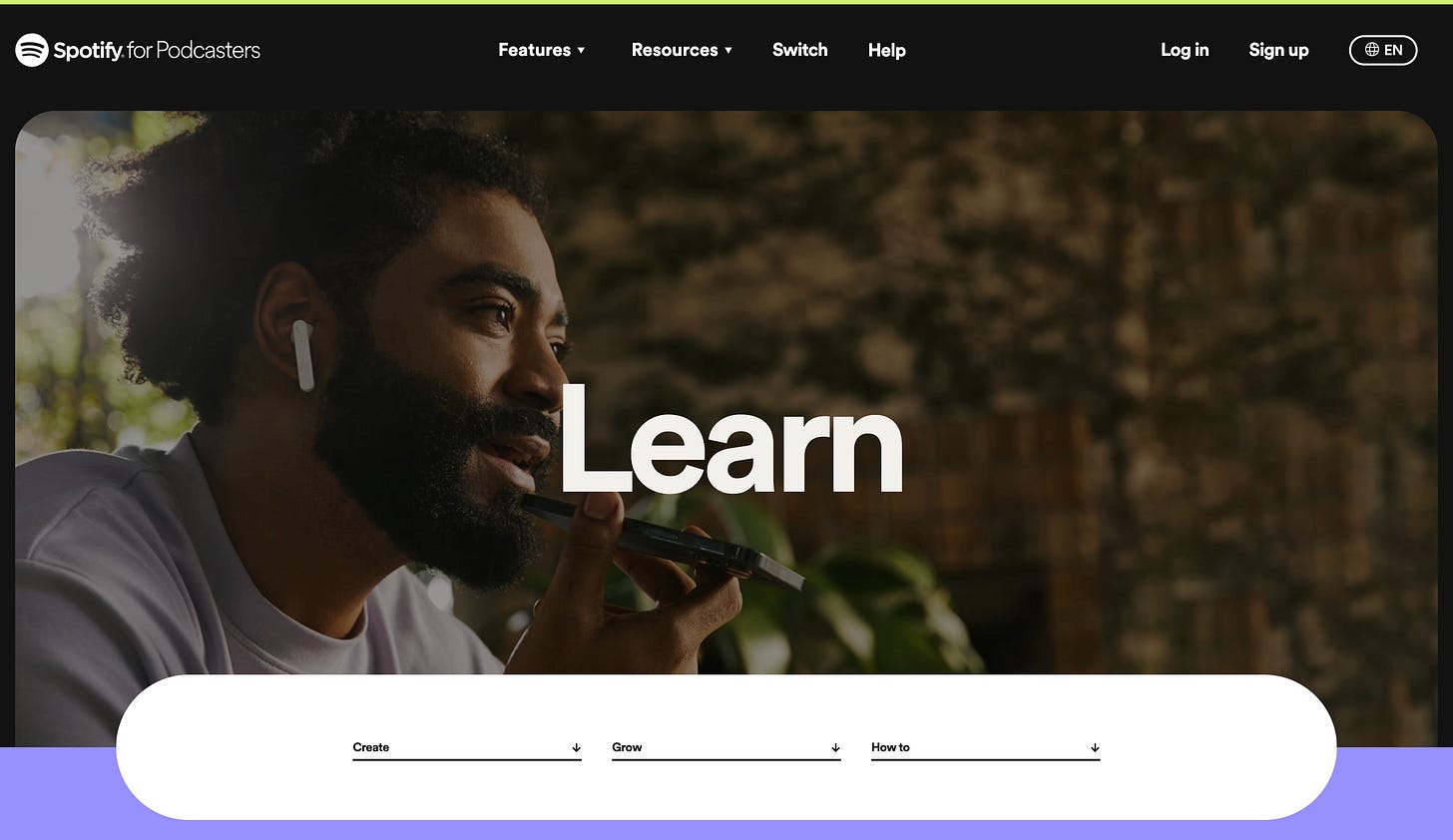
Tu veux convaincre quelqu’un de passer son site sur Webflow ?
Tu peux lui dire que pas mal de grosses entreprises utilisent Webflow pour créer leur landing pages. C’est rapide, et ça marche !
C’est le cas de Spotify for Podcasters !
Plusieurs pages de ce site ont été faites sur Webflow. Belles, simples, et efficaces. 😎
On espère que ça t’a plu ! Laisse-nous un petit commentaire si c’est le cas, merci ! 😍