Namma #17 - Vendredi tout est permis
Ta newsletter préférée (on a le droit d'y croire) est de retour 🐣
Bonjouuuur ! ✨ (Et bienvenue aux nouveaux venus 🧞)
Avant ce weekend, on t’envoie plein de good vibes, et plein de ressources pour aller plus loin dans ta création de site. ✨
PS : En fin de newsletter, on te propose de participer à un évènement trop cool. 😍
On démarre la semaine sur les chapeaux de roues 🏎️
3…2…1…
Bonne lecture ! 📖
🔮 Retrouve ce vendredi…
3 ressources Webflow :
✪ 1 template pour offrir une maison à ta marque
☼ 1 outil qui va te faire aimer GSAP
✄ 1 clonable pour arrêter d’angoisser lorsque tu veux créer des formulaires
Mais aussi :
1 tip pour ajouter du relief à tes éléments (spoiler : on ne va pas utiliser de border)
Les news Webflow et Namma 🧠
1 site d’inspiration, parce qu’on en a jamais assez
Le template 🖼
À vos marques… Prêts… Partez ! 🔫
On a deux passions dans la vie : les blagues pourries, et les beaux designs.
Quand on a lancé Namma, on a vraiment pris le temps de créer une belle marque. Mais on n’a pas pris le temps de définir des vraies guidelines.
Heureusement, Brandlize existe.
Description de l’auteur
Introducing the ultimate solution for documenting your brand guidelines and keeping all your assets in one easily accessible location! Our Webflow template is the perfect choice for those who want to streamline their brand management and keep everything organized.
L’outil 🕹
Tes textes vont swinger 🕺
On ne sait pas toi, mais nous on adore créer des animations en un rien de temps. Et c’est justement ce que ce super outil made by Refokus nous permet de faire.
Basé sur GSAP (une incroyable library JavaScript d’animation), il va te permettre de paramétrer ton animation à gauche, puis de le tester sur le texte à droite, et enfin de copier le code en bas à droite.
Emballé, c’est pesé. 🍎
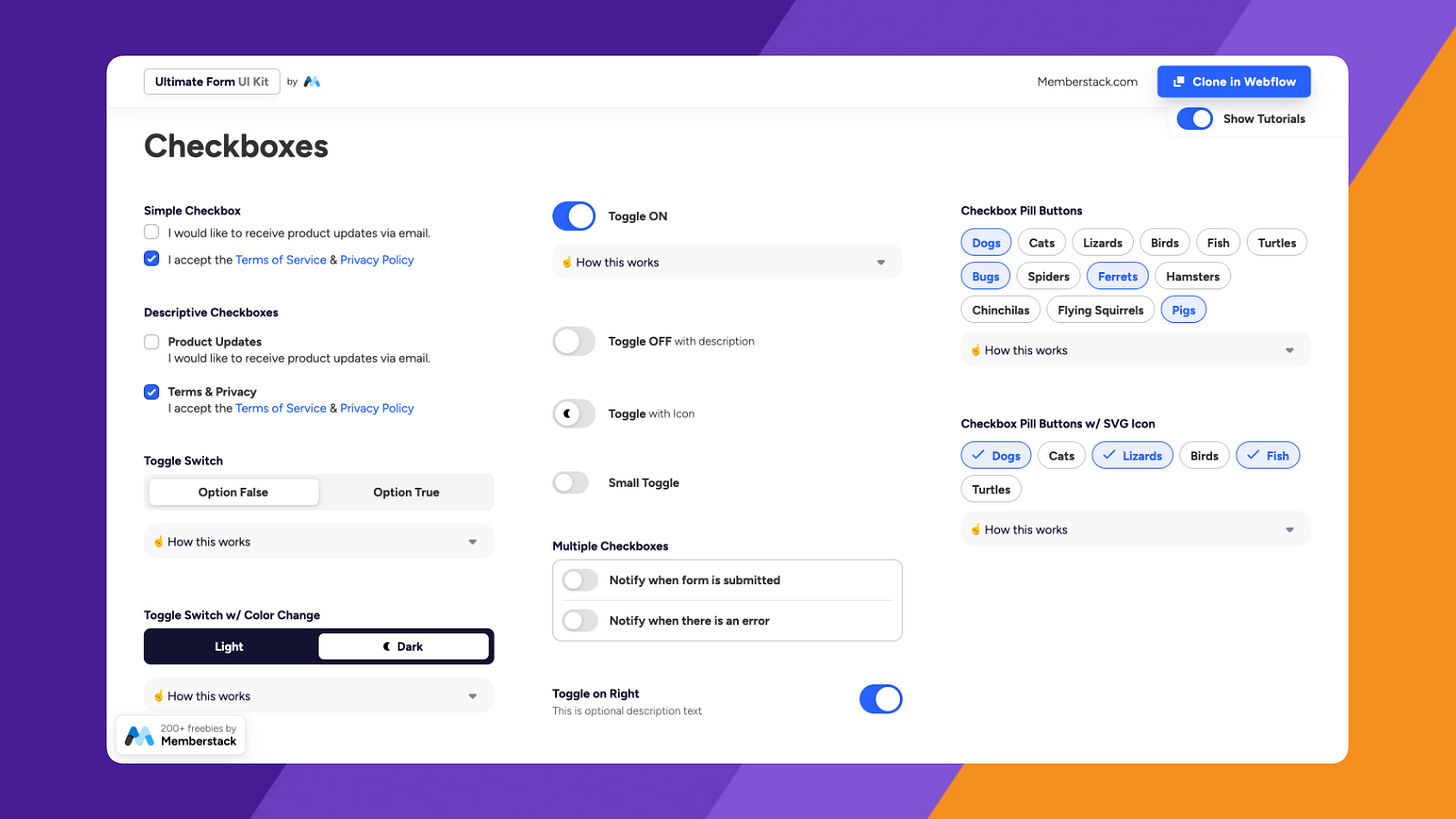
Le clonable 🧬🐑
Un clonable bon pour la form… 🤡🥁
Soyons honnêtes.
Créer des formulaires, c’est relou.
Alors quand Memberstack nous concocte un petit clonable des familles pour nous aider à en créer en deux temps trois clics, on dit OUI!
Des inputs, des checkboxs, du Rich text, et même du Drag & Drop. Tout est là pour diviser par 5 ton temps de développement de tes futurs formulaires.
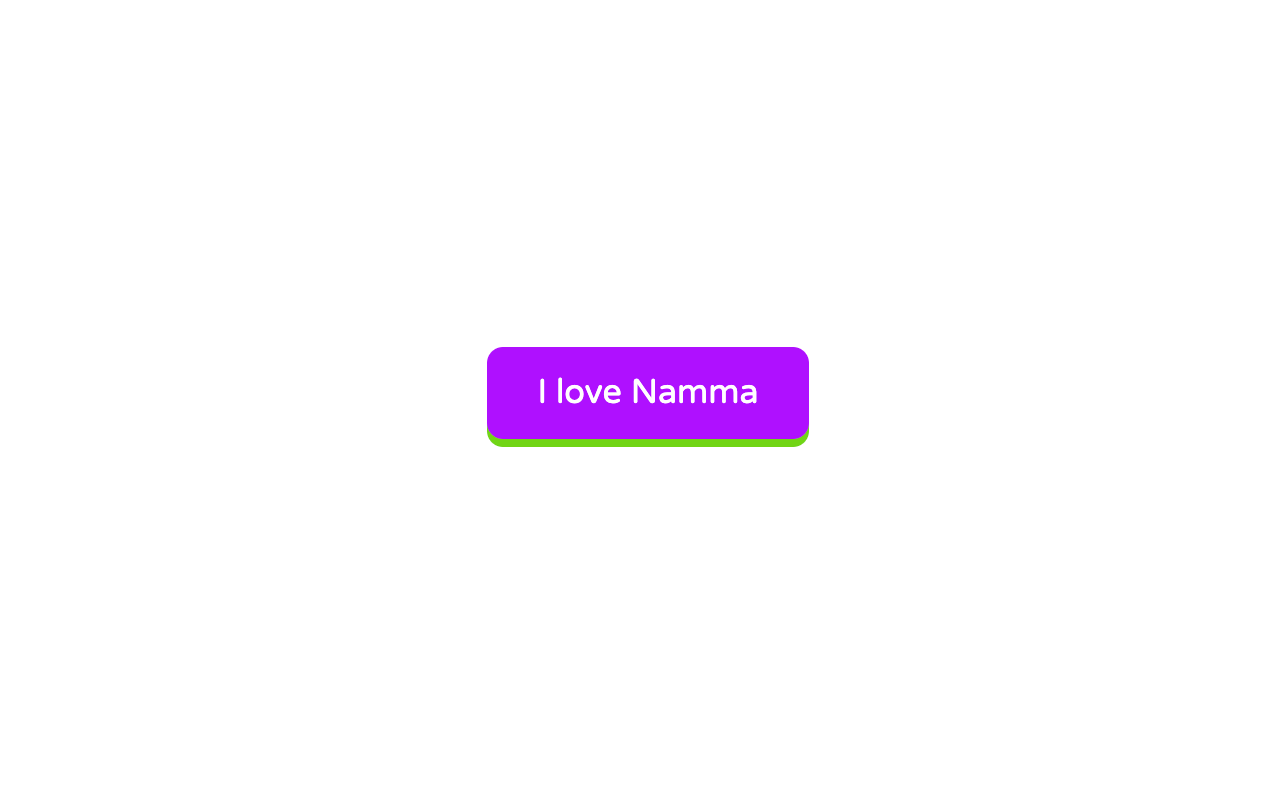
Mort aux borders ✊
Ils sont mignons hein, mais pas toujours idéal.
Pour rajouter du relief à un bouton par exemple, ça rend un peu chelou :
Alors qu’avec une Box-shadow…
Comment recréer ce relief ?
Le secret, c’est de mettre le Blur et le Size à 0, l’angle à 180°, puis de choisir l’épaisseur du relief grâce à la distance ! 🧙♂️
L’un des gros avantages de cette méthode, c’est que le relief ne prend pas de place. C’est juste une ombre, donc ça ne déplace pas les éléments qui entourent le bouton. 😮
Cette semaine, on part sur 2 actus Webflow et Namma.
Webflow investit dans l’IA 🤖
C’était prévisible.
Depuis quelques mois, de nombreux outils no-code commencent à intégrer de l’IA (comme Notion AI).
Weblfow ne va pas faire exception.
Hier, Webflow a donc annoncé dans un article qu’ils développeraient dans les prochains mois des features qui utiliseront l’IA pour rendre notre quotidien de designer Webflow encore plus belle !
Un petit aperçu pour nous donner l’eau à la bouche :
On organise notre premier événement à Barcelone ☀️
Tu n’imagines pas comme on est heureux d’annoncer cette super nouvelle !
Un peu de contexte : du 24 au 29 avril, c’est la No-Code Week. Une semaine remplie de découvertes et de rencontres passionnantes 100% No-Code.
Parmi les partenaires, il y a le fameux outil WeGlot, qui nous ont contacté avec Init pour organiser une super aprèm sur la thématique de Webflow.
Petit aperçu du programme :
🎉 Reception (around 2pm)
🎙 Open Mic Session:
Come and share anything about your Webflow projects: a sick website you just made, a project on which you would like to have some help from another expert, an initiative you have been thinking about for a long time but never dared to launch... You tell us!
🪲 Collabs and Debugging Session
Let's find solutions and ideas together to move forward on your projects together! Webflow and NoCode experts from Namma, Init and Weglot communities will be there for you as well. And above all, let's meet and talk about what brings us together: Webflow
🍻 Drinks, Sun & Tapas
Let's continue the chat on the awesome rooftop with a drink, good music and above all tasty tapas.
Venez nombreux, c’est gratuit et il va faire beau ! ☀️
On aime le grain !
Un magnifique portfolio créé par Matteo Fabbiani.
Pssst : tu veux nous retrouver sur les réseaux ? Gabriel 🧔♂️ - Carla 🙋♀️
On espère que ça t’a plu ! Laisse-nous un petit commentaire si c’est le cas, merci ! 😍