Namma #18 - Webflow et les updates infinies
Des mises à jours à gogo, et des sites de dingo... Let's go!
Bonjouuuur à toi qui lit ce mail 💌
On espère que tu vas bien. 🫶 Nous, ça va au top !
On a passé un super après-midi à Barcelone avec WeGlot, Init et plein de gens super cools lors notre après-midi de coworking. On te met quelques photos à la fin.
On a beaucoup de choses à se dire cette semaine ! Alors sans plus tarder, on te laisse avec les dernières updates à ne pas louper, et toujours un maximum de tips et d’inspiration.
3…2…1…
Bonne lecture ! 📖
🔮 Retrouve ce vendredi…
3 ressources Webflow :
✪ 1 template pour les amoureux de nourriture
☼ 1 outil qui promet de réconcilier Webflow et le ecommerce
✄ 1 clonable pour un effet waouh du tonnerre
Mais aussi :
1 tip pour améliorer et animer tes textes 🖋️
Les news Webflow et Namma 📸🤯
1 site d’inspiration, parce qu’on en a jamais assez !
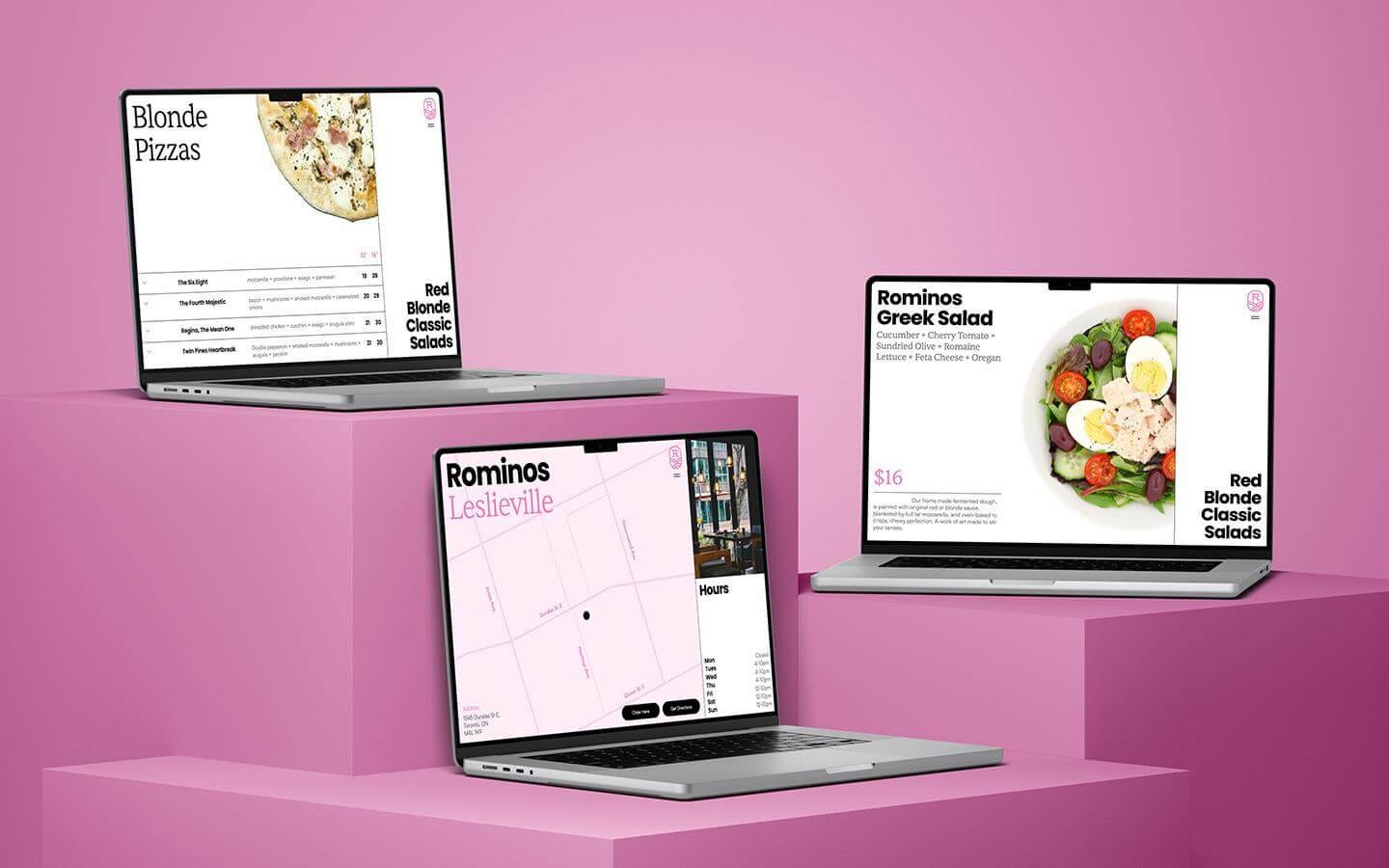
Le template 🖼
“We should buy a baaaar!” 🍴
Si tu connais cette référence de How I Met ou que tu as déjà pensé à ouvrir ton propre restaurant parce que “tes pâtes carbonara sont inimitables”, voici un template fait pour toi.
L’outil 🕹
Le pouvoir de Shopify et Webflow réunis ? 🛒
Pour le moment en waitlist, Shopiflow promet du lourd.
L’outil promet de concilier le meilleur des deux mondes : un beau site rapide via Webflow, associé au géant du e-commerce shopify.
Le clonable 🧬🐑
Il y a un avant et un après ce clonable.
On aime les wow effect sur les sites. Ce clonable te permettra de créer de magnifiques effets avant / après :
Du text stroke animé 🎨
Parmi les nouveautés Webflow, tu peux maintenant ajouter et designer une bordure sur tes textes. Et bien sûr, tu peux aussi l’animer ! En hover, au clic, ou ce que tu voudras… Ce qui demandait du custom code et du temps est maintenant possible en natif sur Webflow !
Commence par mettre la bordure sur ton texte :
Il ne te reste plus qu’à créer ton animation !
Cette semaine, on part sur +4 actus Webflow et Namma.
Webflow inarrêtable ? 🔥
Depuis fin avril, Webflow sort des mises à jours très régulièrement. Il suffit de regarder leur page d’update pour voir le chantier. 🏗️
Voici donc un petit recap de ces nouveautés :
Amélioration des performances du designer. 💪
Tu l’as peut-être remarqué, ton designer a fait peau neuve avec quelques changements d’UI. Mais Webflow a surtout fait en sorte que les performances et la navigation soit meilleures, surtout pour les sites de 50+ pages. (Chargement, changement entre les pages, etc). Une fluidité attendue. 🏄Des components qui fonctionnent facilement. 🧘
Après le lancement des components et ses updates, les retours de la communauté ont été nombreux. Webflow est revenu sur une manière plus simple de modification de ces components (super puissants et utiles, mais qui pouvaient parfois nous casser un peu la tête). Une modification bien plus intuitive qui fait du bien.
Tu peux maintenant créer des dossiers dans une collection CMS, et donc mieux contrôler tes urls et ton SEO.
Tu peux également choisir de ne pas publier une page template d’une collection. Si tu ne vois pas l’intérêt, pense par exemple aux pages “auteurs” des blogs que tu as pu faire…
Bonus ! Tu peux maintenant dupliquer la structure de tes collections. Finito les collections à recréer à l’identique 😍.
On s’arrête là pour le moment 🤒. Mais on pense qu’ils vont continuer sur leur lancée, et continuer d’améliorer le produit !
Notre premier événement à Barcelone, au top ! ☀️
Merci à WeGlot, Init, et aux participants ! 🫶
On te laisse avec quelques photos :



On espère que ça t’a plu ! Laisse-nous un petit commentaire si c’est le cas, merci ! 😍