Namma #19 - On a rencontré LE visage de la Webflow University
Oui, on a fait une petite pause. Mais on reprend du service, et avec des guests 🪄
Bonjouuuur à toi qui lit ce mail 💌
On espère que tu vas bien, et on va faire comme si ça ne faisait pas un mois que l’on ne t’avait pas parlé.
En contrepartie, tu vas trouver plein de choses trop cools dans cette newsletter 😇
PAR EXEMPLE, on on va te parler d’un event qui a vu le jour grâce à También, Weglot et … Les équipes de webflow. À Barcelone. 😎☀️
On t’en parle plus en fin de mail, mais mini spoiler: de ce qu’on a compris, on doit s’attendre à du LOURD pour la prochaine Webflow conf.
Sans plus tarder, on te laisse avec les dernières updates à ne pas louper, et toujours un maximum de tips et d’inspiration.
3…2…1…
Bonne lecture ! 📖
🔮 Retrouve ce vendredi…
3 ressources Webflow :
✪ 1 template coloré et dynamique qui fera forte impression
✄ 1 clonable pour les visionnaires
☼ 1 outil dont tu ne va plus te passer !
Mais aussi :
1 tip pour améliorer les performances de ton site 🪄
Les news Webflow et Namma 📸🤯
1 site d’inspiration, parce qu’on en a jamais assez !
Le template 🖼
Simple, coloré, efficace 🎨
Chez Namma, on est très friands de ce genre de flat design, avec certes des stickers et des couleurs, mais qui se concentre sur l’essentiel. Un template à 50$, on valide !
L’outil 🕹
Une extension Webflow dont tu ne te passeras plus ?
Potato, c’est ton nouveau compagnon pour aller plus vite dans la création de site ! Intégré directement à webflow, il va te faire gagner du temps, car il :
Convertit en quelques secondes tes pixels en REM, en appuyant simplement sur la barre espace.
Copie le code SVG des images directement depuis ton asset pannel
Transcrit le code SVG de tes images en HTML embed, également depuis le panneau d’assets
Définit instantanément la bonne hauteur et largeur d’une image en un clic
Utilise le nom de fichier pour ajouter un alt text à tes images
Utilise l’IA pour ajouter un alt text à tes images
Et enfin, un “class name helper” pour t’aider à nommer tes classes, mieux et plus rapidement !
Le clonable 🧬
Inspiré par la dernière Keynote Apple ?
On est pas tous Tim Cook, mais on veut des sites aussi beaux que celui d’Apple. Avec ce clonable, tu auras de quoi lancer ta propre keynote !
C’est la webflow University qui a créé ce clonable, pour montrer comment utiliser le nouvel élément que tu as peut-être vu apparaître dans ton designer (quick stack, une nouveauté de cette semaine).
Une bonne pratique, version rapide ⚡️
Pour compresser tes images, tu as la fonction “compress” qui va convertir ton image en .webP et rendra ton image bien plus légère.
Pour compresser toutes tes images et aller plus vite, écris dans la barre de recherche .png, .jpg, .jpeg, et clique sur “select all”, puis “compress” (tu ne peux pas compresser tes fichiers .svg.)
Et voilà, un site plus léger et SEO friendly 🪄
Cette semaine, on part sur +6 actus Webflow et Namma.
Les dernières updates webflow 🪄
Les commentaires sont là 🥳
Comme d’autres outils nocode, (figma, notion…) , tu peux enfin laisser des commentaires sur tes projets webflow ! Un bon moyen de collaborer 😍

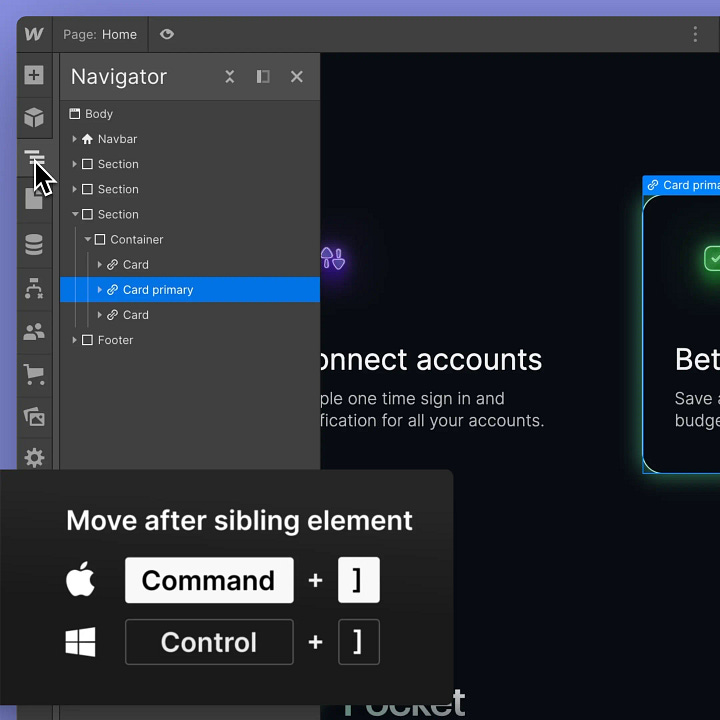
Quelques changements sur le designer 🎨
notamment dernièrement avec de nouveaux raccourcis clavier, ou encore une preview du processus de publication


Et ce n’est pas tout, avec de nouveaux éléments bieen pratiques :
Quick Stack, qui te fera gagner du temp avec (notamment) des divs déjà intégrés, et tu vas (enfin) pouvoir remplacer l’élément grid. 🙃
V Flex et H flex, qui sont des div blocks prédéfinis comme des flexbox. De quoi gagner du temps et des clics !
Mais aussi :
Le nombre de page statiques augmente de 100… à 150, et plus pour les plans entreprises
L’annonce de la sortie du devlink en beta. Mais c’est quoi un devlink ?
L’évènement Espai 🔥
Un après-midi avec des guests de fou et une super ambiance, ça ne se refuse pas.
On a pu rencontrer Mcguire & Sara (tu vois qui ils sont si tu as regardé des vidéos de la webflow university) et Emily (qui anime la communauté d’une main de maître).
On a pu discuter avec les participants super sympas, et bien sûr les équipes de Weglot et También. 🫶
On a parlé product, community, updates et de bien d’autres choses encore. L’avis de l’équipe Webflow ? Le plus beau reste à venir ! 😍 Ils sont super motivés et enchantés des avancées prévus pour webflow, et donc… Nous aussi






Le studio También (décidément) a créé ce site magnifique. Il donne la voix aux familles et proches des personnes injustement emprisonnées aux États-Unis, et agit comme une lettre ouverte au président











Super ! En espérant qu'une (ou des) agence(s) organise(nt) également un tel événement en France.
Toujours ravie de lire votre newsletter ! Très complète et pertinente tout en étant super bien structurée 👌🏼 Gg !