Namma #2 - Merci à vous, 100 fois !
On peut tromper cent fois cent personnes,... Non, on peut tromper une fois cent personnes, mais on ne peut pas tromper cent fois cent personnes. Non... (t'as la ref ?)
Salutations ! Et bienvenue aux nouveaux venus 🧞
On espère que tu te portes au mieux ✨
Nous, ça va au top ! C’est la deuxième édition de la newsletter Namma, et vous êtes déjà plus de 100 ! Un grand MERCI.
N’hésite pas à nous écrire pour nous faire de tes retours, on a pour objectif de toujours s’améliorer. 💟
On ne va pas s’étendre avec une longue intro, rentrons dans le vif du sujet.
Enfile ton écharpe et tes gants tactiles, et bonne lecture ! 🎄
1️⃣ Ressource-toi ! 💧
La librairie 📚
“The best style is no style”, comme le prouve cette librairie.
La promesse est forte : pouvoir créer ses premiers sites Webflow en quelques minutes, avec cette librairie. Des layouts au design minimaliste, pour se concentrer sur l’essentiel. 🏗
Voilà un petit exemple de site fait avec cette librairie.
Ps : les créateurs Relume ont utilisé un système client-first. Donc tu t’y retrouveras facilement - et tes clients aussi.
Description du créateur :
“The unstyled Webflow Library made for beginners.
From the creators of Relume Library - the world’s largest library of Webflow components, we bring to you Relume Library Lite - a simplified and free version to help you begin building Webflow sites in minutes as a beginner.”
Le template 🖼
Celui-là, c’est pour la startup nation.
Des animations, couleurs et pages à gogo pour un site SaaS qui pète, c’est par ici. 👆
Tu y retrouveras aussi des pages CMS et E-commerce. Il a tout pour plaire !
Description du créateur :
Need a website that helps you stand out in a crowded space? Ditch the generic black and white minimal aesthetic. Get a ready-to-go website with Round, a Webflow SaaS Template designed for high performance and conversions.
Round Plus is a fully-responsive template equipped with everything your startup needs to acquire customers and grow.
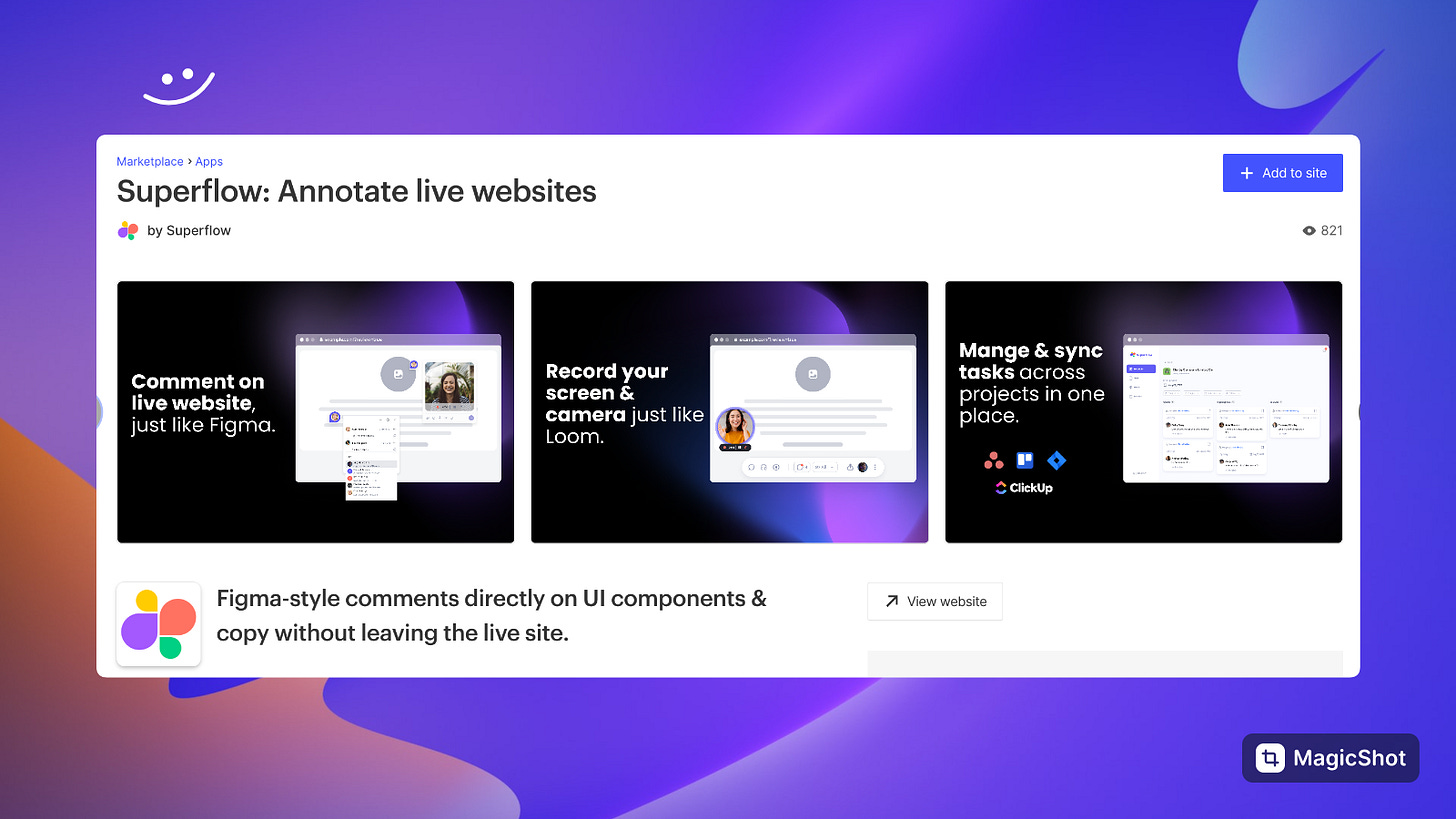
L’app 🕹
Les retours clients, c’est bien. Les retours clients directement sur Webflow, c’est mieux.
Petite nouveauté sur Namma ! On ne voudrait pas déjà bousculer tes habitudes, mais on a décidé d’ajouter des apps super cools dispos sur Webflow. Et tu vas voir, elles risquent de te plaire.
Grâce à cette app, finis les feedbacks clients lors de réunions interminables, sur Slack, sur Notion ou par mail. Tu travailles sur Webflow, alors autant avoir des retours directement dessus.
Pour les habitués de Figma, vous l’avez peut être attendu, maintenant vous l’avez !
Concrètement, tu peux utiliser l’app pour obtenir des commentaires de tes clients directement sur le site que tu es en train de construire. Les commentaires peuvent être écrits, en vidéo…
Et tes clients n’auront rien besoin d’installer ! Tu as simplement à installer une balise JS dans le pied de page du site web. Wow!
Le clonable 🧬
On est fan de cette version du sticky horizontal qui peut servir pour une timeline, un programme, une roadmap… 🫠
Psss : pour aller directement au clonable ou aux autres ressources, clique sur l’image !
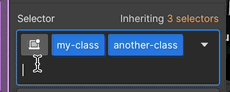
2️⃣ Le mini-tip 😍
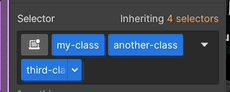
Cette semaine, on va t’éviter de t’arracher les cheveux quand tu veux ajouter une combo class, mais qu’il n’y a pas assez de place pour cliquer dans l’input des classes. 🥲
Une technique très simple, mais efficace ! Plus besoin de passer un long moment à bien placer ton curseur entre la flèche et ta classe. 🫣
3️⃣ Les news Webflow
Cette semaine, on part sur 2 news autour de Webflow.
[Memberships] 👀 Contrôler la visibilité d’un élément selon si un user est connecté ou non
Dans cet article, Webflow a annoncé une nouvelle fonctionnalité très intéressante pour Memberships (la création de Web Apps directement dans Webflow).
On va désormais pouvoir dire : “Si l’utilisateur est connecté, tu lui affiches le bouton “Dashboard”. Sinon, tu le masques”.
Quand même pratique pour un web app, non ? 😂
[Weglot] 🤑 Ça se fait plaiz sur les prix
Si tu ne connais pas Weglot, c’est l’outil-phare qui te permet d’avoir un site Webflow en plusieurs langues très simplement.
Et Weglot a décidé d’augmenter le prix annuel de son offre Pro, qui était à 490€/an et qui est maintenant à… 790€/an ! 😨
300€ en plus, rien que ça.
Du coup, on a une super alternative à Weglot si ça t’intéresse : Polyflow. Un outil plus jeune que Weglot, mais qui a beaucoup de potentiel. L’un de leurs points fort ? Le nombre de langages est illimité ! 🙌
4️⃣ De l’inspiration pour finir en beauté !
Toutes les semaines, retrouve un site #madeinwebflow fait par l’un des abonnés. 😍
… Enfin normalement ! Parce que personne ne nous a envoyé ses créations cette semaine *pleure en webflower*. 🥲
Du coup, voici une création pour les fans d’un jeu mythique…
Un pokedex totalement fonctionnel, fait sur Webflow 🫣
On te conseille vraiment d’aller jeter un oeil et parcourir le pokedex pour te rappeler des bons souvenirs de jeu sur ta gameboy. 👾
Alors, ça t’a plu ? 🧤
Écris nous ici si tu as un petit commentaire à faire, une note à donner, une question !
🔥 On se retrouve vendredi prochain pour :
4 ressources : template, librairie, app, un super clonable
1 mini tip
Les news de l’écosystème Webflow
1 autre site d’inspiration ! On espère qu’au maximum, ils viendront de plusieurs d’entre vous 😍
💌 Pour rappel, tu peux nous envoyer un petit mail ici si tu veux apparaître dans la newsletter : hello@namma.io












Encore de belles inspirations et astuces !
Et j'adore le Pokédex 🤯 ! Attrapez tous les templates !