Namma #8 - Accroche ta (Webflow)ceinture
Beaucoup de choses à présenter pour un seul mail. 🥲
Salutations ! Et bienvenue aux nouveaux venus 🧞
On espère que tu vas bien. Entre cette belle journée annonçant le week-end et ce nouveau mois qui commence, on est super contents de te retrouver !
Pour cette 8° édition, nous avons comme toujours rassemblé la crème de la crème des ressources & news Webflow, pour t’aider à donner vie à tes projets.
Webflow nous a régalé de news cette semaine, mais on a essayé d’aller à l’essentiel. Si tu aimerais avoir des éditions spéciales sur un sujet en particulier, n’hésite pas à demander. 🤿
Allez, rentrons dans le vif du sujet.
Bonne lecture ! 📖
🔮 Retrouve ce vendredi…
4 ressources Webflow :
1️⃣ librairie pastel, parce que le pastel va avec tout !
1️⃣ template gratuit utilisant le membership Webflow
1️⃣ app pour booster ton acquisition de nouveaux leads
1️⃣ clonable pour mettre en valeur des chiffres importants
1 mini tip qui va te permettre d’aller plus loin dans la personnalisation de ton prochain site
Les news de l’écosystème Webflow (et cette semaine, on est servis !)
Alerte pour tous les fans de figma qui nous lisent sur la dernière news 🗞
1 site d’inspiration 💭
1️⃣ Ressource-toi ! 🚰
La librairie 📚
La library de components Lynx 😍🐯
Avec cette librairie, tu auras accès à plein de beaux components aux teintes pastel. Simple, moderne, et efficace !
Pour utiliser cette librairie pour ton prochain projet, c’est par ici.
Le template 🖼
🤝 Ça va recruter fort
Cette semaine, on t’a trouvé un super template fait par Flowbase pour créer une app de type job board. Idéal si tu as pour mission de créer le prochain Welcome To The Jungle. 🐯
Le tout pour la modique somme de… RIEN DU TOUT ! 😱
Il utilise le membership Webflow, il y a un blog prêt à l’emploi, des forms, des pages à gogo … Enfin voilà, c’est cadeau. 🎁
Description du créateur :
HireUP is a Webflow membership template that has complete accounts functionality integrated seamlessly into it. This brand new feature means you can create a beautiful website with gated content and pages.
L’app 🕹
Boost ton acquisition via WhatsApp ! 💬
Les chatbots on-site sont devenus monnaie courante aujourd’hui. Intercom, Crisp, et j’en passe.
Eh bien Smartarget te permet d’intégrer un chatbot WhatsApp (et bien d’autres fonctionnalités d’ailleurs) directement sur ton site Webflow! 🤖 On te laisse installer et tester cette super app. Tu peux tout personnaliser très facilement, du design, au message, à l’app utilisée !
Le clonable 🧬
Don’t say, show
On est bien d’accord avec cette adage ! Et pour montrer les chiffres dont tu es fier, pourquoi ne pas le faire avec ce super clonable de Web Bae ! Tu y trouveras plusieurs exemples de compteurs qui mettront des étoiles dans tes yeux.
2️⃣ Le mini-tip 😍
Contrôler la vitesse du scroll (d’une ancre vers un ID défini).
Tu savais que tu pouvais changer la vitesse du smooth scroll défini par Webflow automatiquement sur 1000ms ? (1 seconde, ce qui peut-être long pour une interaction.)
2 manières de faire :
Ajoute le custom attribute “data-scroll-time” à ton <body> tag et la valeur voulue pour modifier le temps de scroll d’une ancre vers un ID sur toute la page.
Tu trouveras le “Custom attribute” dans les settings
Ajouter le custom attribute “data-scroll-time” + le temps voulu à chaque élément individuellement
Garde en tête que : “0” va scroller immédiatement à l’élément, et “2” va scroller 2x plus lentement que d’habitude. Voici ce que ça peut donner ⬇️

3️⃣ Demandez les news !
Cette semaine, on part sur 3 actus Webflow.
💪 Une bonne nouvelle pour les sites les plus lourds
Webflow annonce avoir apporté des améliorations majeures à l’editor pour les gros sites Web.
En moyenne, les utilisateurs possédant de très grands sites verront désormais les améliorations suivantes dans l'éditeur Webflow :
Chargement 15 fois plus rapide des projets
5x moins d'utilisation de RAM nécessaire pour accéder ou éditer les collection datas
6x moins d'utilisation de la RAM, soulageant considérablement la pression de la mémoire, ce qui réduit le nombre de crashes de l’editor Webflow dans les navigateurs
86x moins de bande passante est nécessaire pour charger des projets plus importants
Vous pouvez trouver plus de détail sur cette news par ici.
🧪 Le lancement du Webflow Labs
Le nouveau chouchou ! Défini comme leur “laboratoire d’innovation”, le labs a pour mission de créer de nouveaux projets.
Dirigé par Bryant Chou (co-fondateur et CTO), le Labs donnera à l'entreprise la possibilité de se concentrer sur de nouvelles innos au-delà de leur roadmap immédiate, et d'expérimenter rapidement des tendances émergentes du web.
✨ Les produits Labs auront un processus de développement accéléré pour pouvoir les mettre entre les mains des utilisateurs et qu’ils puissent expérimenter le plus rapidement possible. Pour lire l’article en entier, c’est par ici
Et une des premières créations du labs, c’est …. 🥁
🤯 La dinguerie de la semaine. Un plug-in Figma to Webflow
Tu as bien lu. Et tu sais déjà que c’est une petite révolution. On l’a pas encore testé jusqu’à la publication d’un site. Mais on pense bien l’essayer au plus vite et te donner notre avis.
😩 Il y a déjà beaucoup de choses à dire là dessus, mais on essaye de se retenir pour te donner l’essentiel :
C’est gratuit
Le process ?
- Tu lances le plugin et le connecte à ton compte Webflow
- Tu fais ton design sur Figma (il y a déjà des layouts tout beaux tout prêts sur le plug-in…)- Copie-colle dans Webflow, publie et …
- Tadah!! Le site est làEt c’est franchement dingue 🥲
A priori les animations ne sont pas prises en compte, il faut les ajouter sur Webflow. Mais quand MÊME.
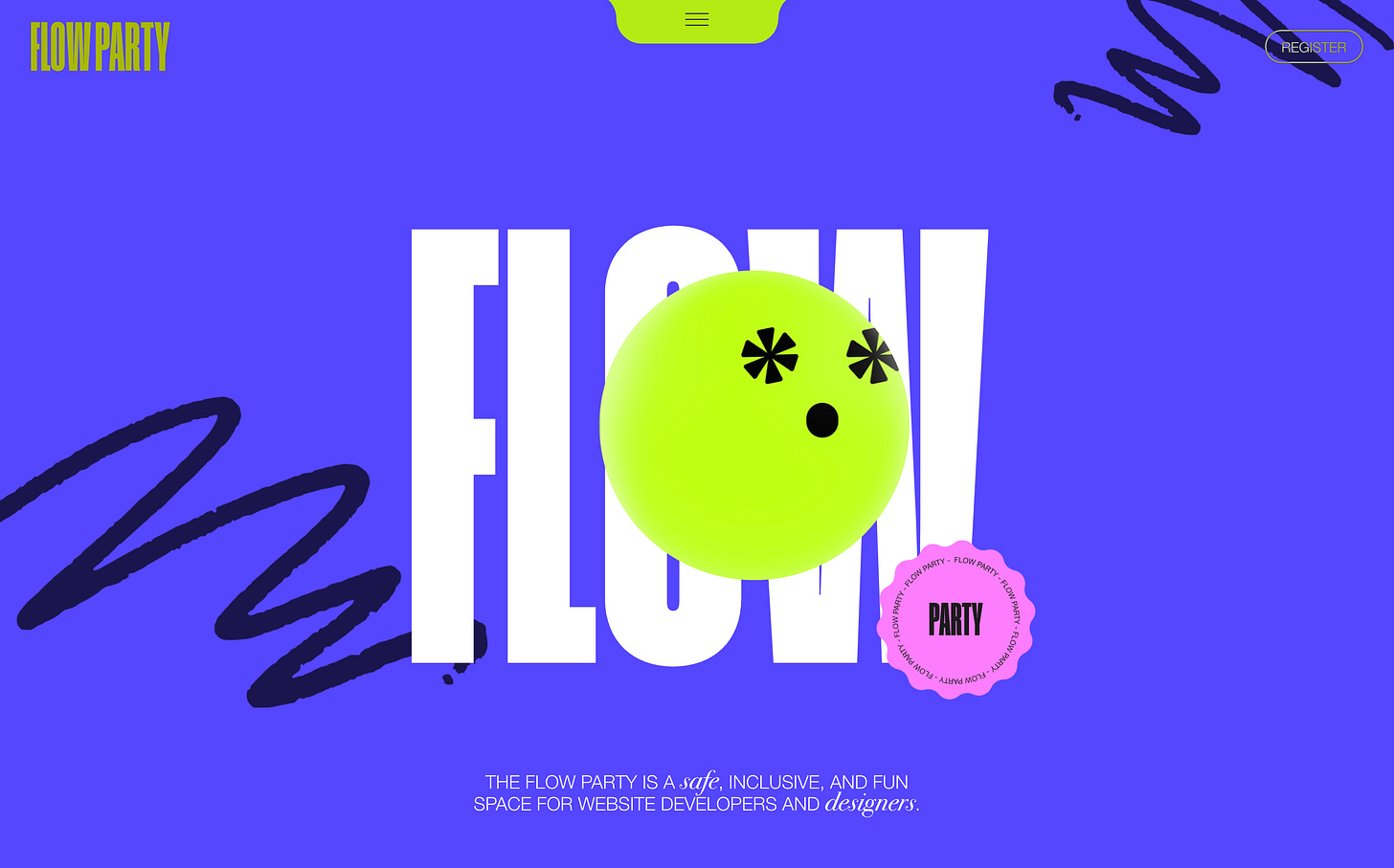
4️⃣ De l’inspiration pour finir en beauté !
Don’t stop the party !💃
On est fans de The Flow Party, un magnifique site made in Webflow plein de couleurs et d’animations à gogo. On voulait mettre un gif, mais il y vraiment trop d’informations pour quelques secondes, alors on te laisse découvrir par toi-même …
Alors, ça t’a plu ? 📖
Écris-nous sur Substack si tu as un commentaire à faire, une note à donner, ou une question à poser !
💌 Tu peux aussi nous envoyer un mail si tu veux faire apparaître un de tes sites Webflow dans la newsletter : hello@namma.io










Je baaaveeee ! 🤩 Super ce mail ! J'ai surkiffeeeerrr ! C'est quoi le nom du plugin Figma via Webflow ? Déjà je suis love de Figma et en plus de Webflow ! 😍🥰