Namma Edition spéciale - Webflow Conf et annonces à gogo
Tu n'es sûrement pas passé à côté de l'info. Retour sur la Webflow Conf d'hier, et sur les features qui vont changer pas mal de choses. 🤯
Bonjour à toi qui lit ce mail 💌
La Webflow Conf 2023 d'hier était pleine de révélations excitantes. On t’a préparé un récap aux petits oignons. 🧅
Cette semaine, on se concentre exclusivement sur ce sujet, pour que tu sois sûr de n’avoir rien loupé.
3…2…1…
Bonne lecture ! 🔖
Webflow conf 2023 : contexte 🤓
Si tu ne l’as pas suivie, ne t’inquiète pas, we got your back.
La Webflow Conf est chaque année un événement attendu par la communauté. Si bien que l’évènement devient plus gros à chaque fois, et fait bien parler de lui (voir #WebflowConf sur twitter).
En plus des conférences en présentiel à San Francisco, New York, Chicago et Londres, on pouvait assister à la conf en ligne. Ce qui a donné des “Webflow watch parties” partout dans le monde ! Ici un petit apercu de celle à Paris, thanks to Théo Roland!
Bref, n’attendons plus, voici un récap des annonces majeures d’hier :
Webflow conf 2023 : annonces 🪄
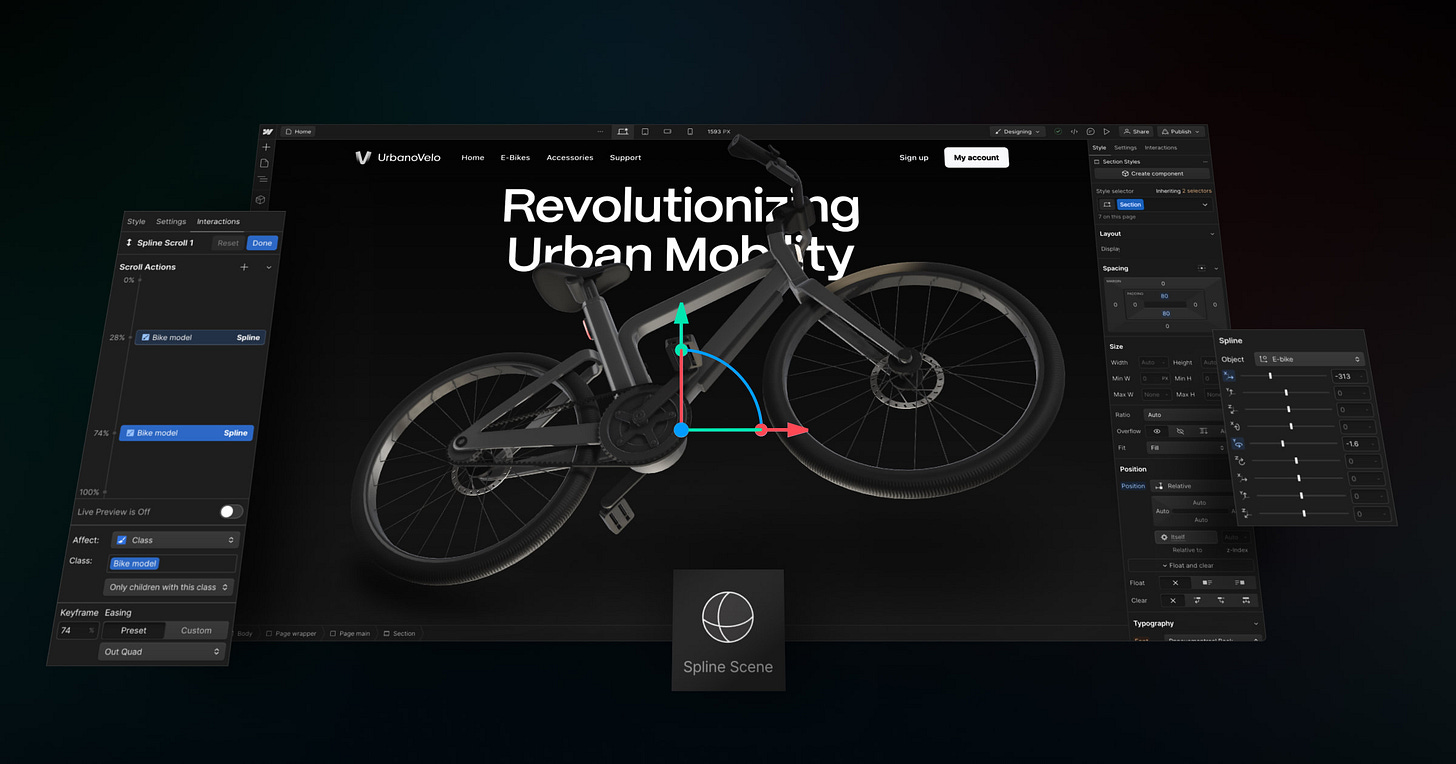
1. Integration avec Spline pour des expériences 3D à couper le souffle
Webflow s'associe à Spline, un logiciel bien connu de design 3D, pour nous permettre de créer des animations, et expériences interactives, au coeur de Webflow. Cette intégration est live en beta, onglet “Spline scene”. Ça va être le moment de faire joujou. 🎮
Ps : le petit plus, Webflow propose un code promo de 30% sur leur Super Annual Plan, à l’origine à 7$ par mois. Code “WebflowFriends”.
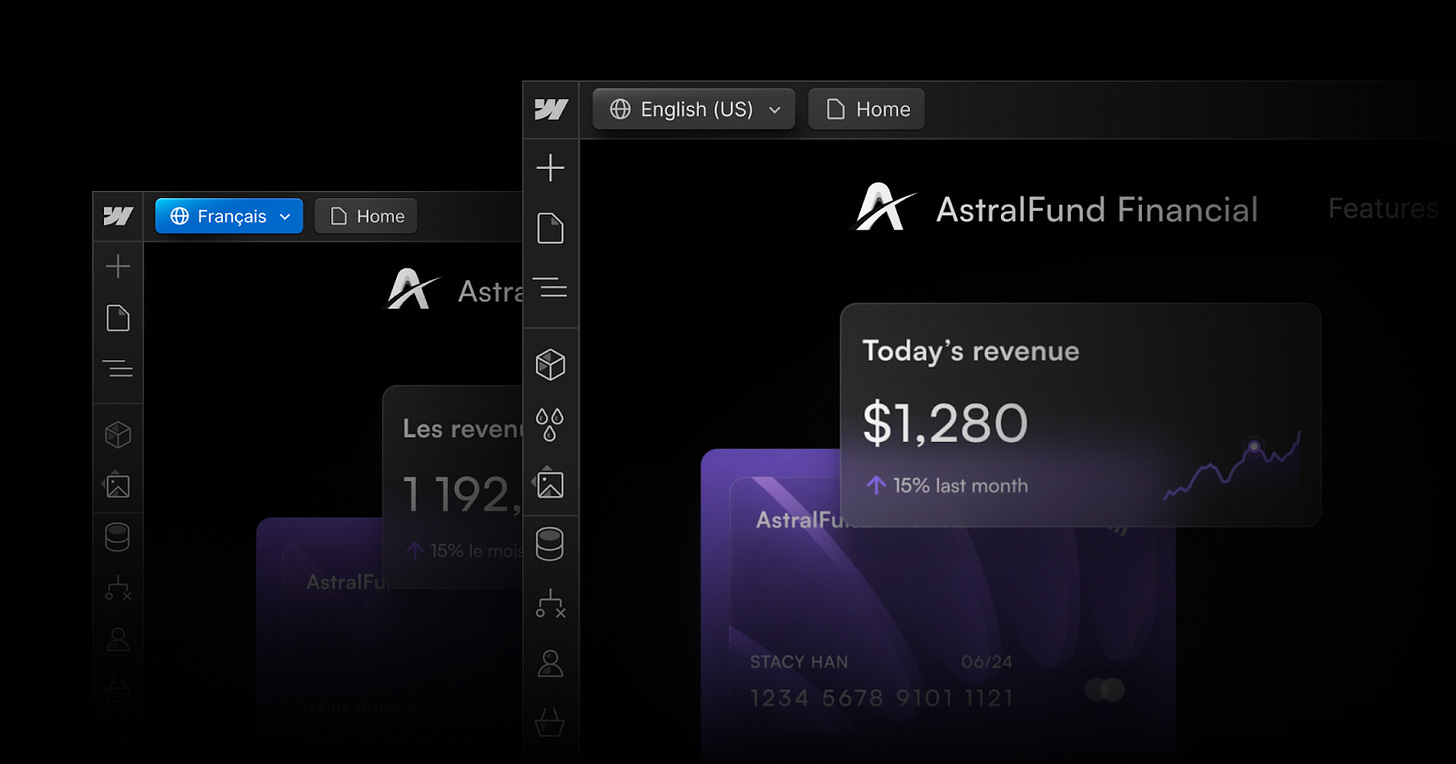
2. Webflow Localization 📍
Il est maintenant possible de personnaliser tout un site pour un lieu spécifique, du design au contenu, sans aucune ligne de code nécessaire. Très pratique quand on doit s’adapter à différents marchés !
C’était une des fonctionnalités les plus demandées par la communauté. C’est maintenant chose faite !
La localisation est disponible dès aujourd'hui pour les clients Enterprise et les partenaires, et le sera pour tous les utilisateurs dès le mois prochain.
3. Plus de scalabilité niveau design
Avec les variables, présentes dès aujourd’hui dans le designer, ton design system sera beaucoup plus clean, et simple à prendre en main pour tes clients ! Cela promet aussi de faire gagner beaucoup de temps …
Les components se font aussi refaire une beauté. L’idée est de simplifier leur utilisation, mais aussi de les rendre plus puissants ! Cette amélioration est également prête à tester aujourd’hui.
Ils ont également annoncé l’ajout de “slots”, permettant d’aller encore plus loin dans l’utilisation de components, disponibles dans les prochains mois. Patience !
4. L’Écosystème Webflow s’agrandit encore
Après l’annonce des Webflow Apps, de nouvelles ont été ajoutées à la marketplace, comprenant la nouvelle app Finsweet’s Wized, Better Shadows, et une nouvelle app de localisation, Lokalise.
2 nouvelles APIs sont disponibles, pour permettre aux développeurs d’exploiter certaines des nouvelles features (Components Designer API & Variables Designer API). Une autre API de localisation sortira le mois prochain.
Après l’annonce du plug-in Figma to Webflow en début d’année, une nouvelle fonctionnalité s’y ajoute ! Celle ci importe automatiquement les composants Figma, et leurs variables associées, dans Webflow. Si tes designs évoluent dans Figma, tu peux facilement transférer ces changements simplement en cliquant sur un bouton!
Le plug-in Figma to Webflow amélioré, et l'application Webflow qui l'accompagne, seront disponibles dans les prochains mois.
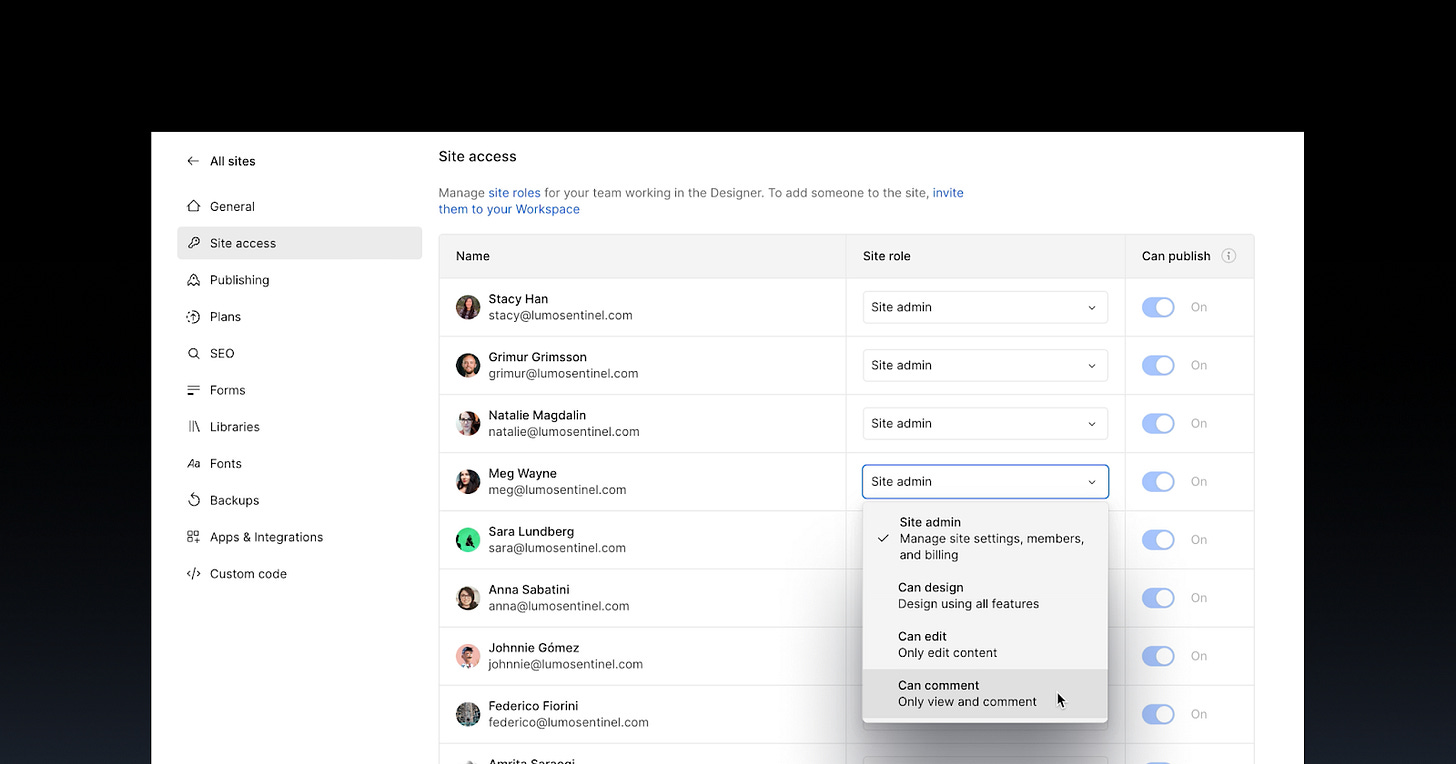
5. Amélioration de la Collaboration
Point central des updates de l’année passée, la collaboration devient plus fluide avec des workflows dédiés pour les commentaires, l'édition et la publication.
6. Et pour couronner le tout …
Webflow a dévoilé son nouveau branding et un nouveau logo. Tu pourras apprécier ce nouveau design canon, sur leur site comme lorsque que tu construis des sites.
Pour plonger plus profondément dans toutes ces nouveautés, tu peux consulter le recap officiel.
Alors, tu en penses quoi ? 🤯
Tu n’as pas encore créé de compte Webflow ?
Tu peux utiliser notre lien d’affiliation. Cela ne te coutera rien, et le jour où tu passes à un plan payant, on recevra une partie via Webflow. Ça nous soutien, alors ça fait plaisir. 🫶










J'ai tout vu hier soir, c'était incroyable ! Surtout avec l'intégration de Spline ! C'est génial parce que je pourrais faire mes créations sur Blender et le placer dans Spline, pour ensuite mettre dans Webflow. Ça va être super dingue ! 😍